고정 헤더 영역
상세 컨텐츠
본문
레이아웃 위젯 TabBar위젯 사용방법
탭바(TabBar) 위젯은 두 개이상의 항목을 구분하여 컨텐츠를 표시할 때 사용하는 위젯

개별 Tab 설정
1) Active Tab

- 최초 TabBar 생성 시 3개의 탭이 생성되며 탭을 추가하려면 Active Tab 에서 Add Tab을 클릭
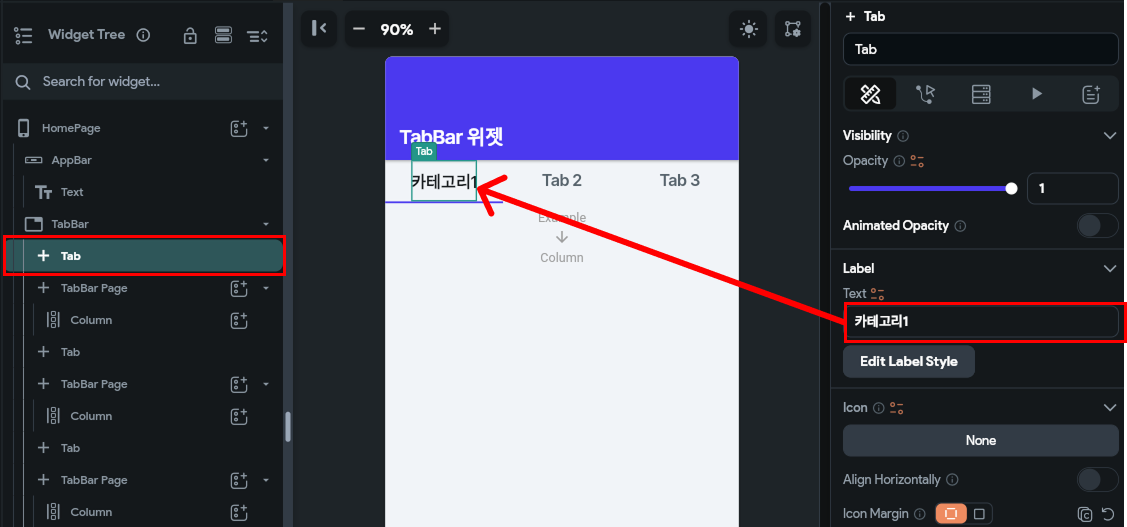
2) Label

- 우측 위젯트리에서 수정하고자 하는 탭을 선택 후 Label의 Text항목을 수정
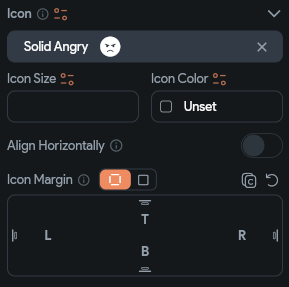
3) Icon

- Icon : 탭 명 위에 추가할 아이콘을 선택
- Icon Size : 아이콘의 크기 설정(아이콘의 크기는 1:1 비율로 설정 됨)
- Icon Color : 아이콘 색상 설정
- Align Horizintally : 아이콘의 위치를 탭 명 앞으로 변경
- Icon Margin : 아이콘의 마진을 설정
Properties 설정하기
1) Padding & Alignment
- TabBar 전체의 Padding와 Alignment를 설정
2) Label Properties

- Label Padding : 탭 명의 Padding 설정
- Selected Color : 선택된 탭 명의 글자 색상 설정
- Unselected Color : 선택되지 않은 탭 명의 글자 색상 설정
- Label Style : 선택된 탭의 스타일 설정
- Theme Text Style : 사전 설정된 글자 스타일의 템플릿이 적용(Font 종류, 굵기, 크기 등 별도 설정 필요 없음)
- Font Family : 폰트 스타일 선택
- Font Weight : 폰트 굵기 선택
- Font Size : 폰트 크기 선택
- Line Height : 줄 간격 설정
- Letter Spacing : 글자 간격 설정
- Text Align : 글저 정렬 방식 선택
- Shadows : 글자 음영 처리 설정
- Unselected Label Style : 선택되지 않은 탭의 스타일 설정(Custom Unselected Label Style 활성화 시 사용 가능)
- 세부 설정은 Label Style와 동일
3) Tab Properties

- Tab Bar Style : 탭 스타일 설정
- Indicator : 선택한 탭 아래 선으로 표시
- Button : 버튼형 탭
- Toggle Button : 버튼형과 유사하지만 탭과 탭 사이의 별도 여백이 없음
- 스타일에 따라 설정 할 수 있는 요소들이 차이가 있으나 기본적으로 색상과 외곽선 등 스타일을 설정하는 것으로 유사함
4) General Properties

- Initial Tab Index : 최초 페이지 접속 시 나타날 탭의 메뉴를 설정(Tab1 = 0, Tab = 1 ......)
- Tab Bar Position : 탭의 위치를 설정(Top, Bottom)
- Tab Bar Scrollable : 탭 스크롤 설정(탭의 개수가 늘어날 경우 한 화면에 보이지 않으므로 활성화)
- Tab Bar Margin : Tab Bar의 마진을 설정
728x90
'앱 개발 > 개발 Tool' 카테고리의 다른 글
| FlutterFlow 기초 - #13 레이아웃 위젯 Carousel (0) | 2025.03.13 |
|---|---|
| FlutterFlow 기초 - #12 레이아웃 위젯 PageView (0) | 2025.03.11 |
| FlutterFlow 기초 - #10 레이아웃 위젯 Divider (0) | 2025.03.06 |
| FlutterFlow 기초 - #9 레이아웃 위젯 Spacer (0) | 2025.03.05 |
| FlutterFlow 기초 - #8 레이아웃 위젯 GridView (0) | 2025.03.04 |





