고정 헤더 영역
상세 컨텐츠
본문
베이스 위젯 ListTile위젯 사용방법
리스트타일(ListTile)위젯은 항목이 균일한 구조를 가진 목록들을 구성할 때 사용하는 위젯

Properties 설정하기
1) Padding & Alignment
- ListTile전체의 Padding과 Ailgnment를 설정
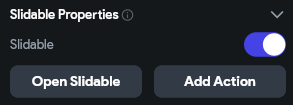
2) Slidable Properties

- Slidable : 목록을 왼쪽으로 슬라이드하면 추가 행동을 할 수 있도록 설정
- Add Action : 행동을 추가(세부 설정은 별도로 설정해야함)
3) Style Properties

- Color : 리스트 색상을 설정
- Content Padding : 리스트 내부의 콘텐츠의 패딩 설정
- Border Radius : 리스트 모서리 라운드 설정
- Dense : 리스트 여백 최소화
4) Title

- Text : 타이틀 내용 작성
- Theme Text Style : 타이틀 글자 스타일 적용
- Font Family : 타이틀 폰트 설정
- Font Weight : 폰트 굵기 설정
- Styling : 기울기, 밑줄, 취소선 설정
- Font Size : 폰트 크기 설정
- Line Height : 타이틀 위 여백 설정
- Letter Spacing : 글자사이 간격 설정
- Text Align : 텍스트 정렬
- Shadows : 음영 설정
5) Subtile
- Tltle 설정과 동일
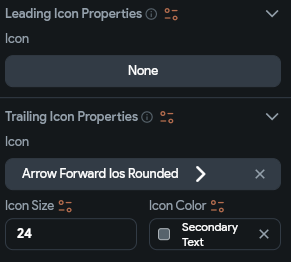
6) Leading Icon Properties / Trailing Icon Properties

- Leading Icon : 타이틀/부제 앞에 아이콘을 추가
- Trailing Icon : 타이틀/부제 끝에 아이콘을 추가(맨 오른쪽 끝에 위치)
- Icon : 아이콘 모양 설정
- Icon Size : 아이콘 크기
- Icon Color : 아이콘 색상
728x90
'앱 개발 > 개발 Tool' 카테고리의 다른 글
| FlutterFlow 기초 - #31 베이스 위젯 VideoPlayer (0) | 2025.04.17 |
|---|---|
| FlutterFlow 기초 - #30 베이스 위젯 SlidableListTile (0) | 2025.04.16 |
| FlutterFlow 기초 - #28 베이스 위젯 IconButton (0) | 2025.04.14 |
| FlutterFlow 기초 - #27 베이스 위젯 Button (0) | 2025.04.10 |
| FlutterFlow 기초 - #26 베이스 위젯 Icon (0) | 2025.04.08 |





