고정 헤더 영역
상세 컨텐츠
본문
위젯 사용방법
위젯을 사용하기 위해서는 UI빌더 메뉴에서 위젯 트리(Widget Tree) 와 위젯 파레트(Widget Palette)을 통해 위젯들을 사용할 수 있음

1. 위젯 추가하기
1) 위젯 트리(Widget Tree)에서 위젯 추가하기
- 추가할 위젯을 선택 후 드래그하여 페이지에 추가
2) 위젯 파레트(Widget Palette)에서 위젯 추가하기
- 페이지 구성 항목의 우측 'Add a child to this widget'를 클릭
- 위젯 트리 창에 있는 위젯을 클릭하면 선택한 항목에 속하는 위젯으로 설정됨

2. 위젯 이름 작성
각 페이지는 다양한 위젯들로 구성되며 동일한 기능의 위젯이 존재하므로 각 위젯의 이름을 설정해두면 추후 수정이나 구성내용을 확인 시 편리하므로 위젯의 이름을 작성해두면 좋음
1) 우측 properties(속성)탭 최상단의 위젯 이름란에 위젯의 이름을 작성
- 기본으로 위젯 요소의 명칭으로 작성되어 있음
- 이름은 영어로만 작성이 가능

3. 위젯 속성 설정
위젯마다 설정할 수 있는 속성이 다르게 존재하며 각 위젯의 특징에 따라 다양한 기능을 구현할 수 있음

4. 위젯 트리(Widget Tree) 사용하기
1) 위젯 순서 변경

- 위젯트리에서 위젯을 드래그하여 위치를 옮기거나 캔버스에 있는 위젯을 직접 드래그해서 순서를 변경할 수 있음
2) 위젯 삭제

- 삭제할 위젯을 선택 후 'Delete' 키 or 'Back Space'키를 눌러 삭제
- 또는 마우스 우클릭 후 우측 상단 'Delete' 버튼을 클릭하여 삭제
3) 위젯 잘라내기/복사/붙여넣기/복제

- 위젯을 선택하여 마우스 우클릭 후 잘라내기/복사/붙여넣기를 선택하여 작업을 수행

- 복제(Duplicate)는 복사와 유사하지만 모양뿐만 아니라 위치까지 동일하게 바로 적용이 됨
- 1번 Column에 있는 위젯을 복사하면 1번 Column, 2번 Column 중 원하는 곳에 붙여넣을 수 있지만 복제를 하면 1번에 바로 붙여넣어짐
4) 위젯 감싸기(Wrap)/교체(Repalce)

- 위젯 감싸기는 특정 위젯을 다른 상위 위젯에 포함할 경우 사용 (일부 Layout 위젯과 Base 위젯만 가능)

- 위젯 교체는 유사한 성격의 위젯으로 교체 시 사용함
- Row -> Column, Wrap, StaggeredView, ListView, GridView, Flex
- Image -> CircleImage, Container
- Button -> IconButton, Icon
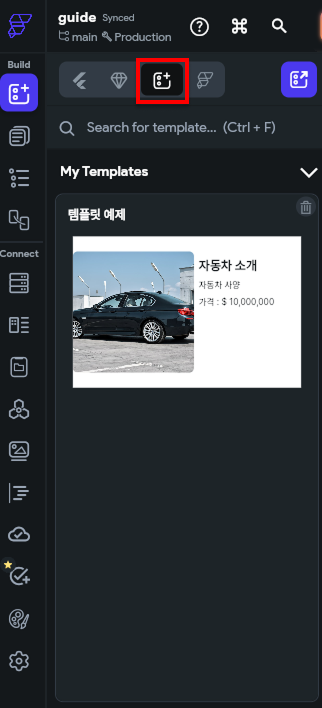
5) 템플릿 저장(Save As Template)
위젯들을 사용하여 만든 UI를 템플릿 위젯으로 저장하여 추후 유사 작업 시 불러와 사용이 가능
- 마우스 우 클릭 후 'Save as Template' 클릭
- Widget Palette에서 Template widgets의 My Templates에서 확인 후 사용 가능

6) 컴포넌트 변환(Convert to Component)
이미지, 텍스트 등 사용한 위젯 구성을 하나의 컴포넌트로 변환

- 템플릿은 전체 페이지의 UI 구성을 저장하여 사용한다면, 컴포넌트는 페이지 UI 구성 중 일부만 저장하여 사용하는 개념
- ex) 자동차 소개 페이지 UI 구성에 자동차를 소개하는 위젯 구성(이미지, 텍스트)과 자동차 선택 조건들이 있는 위젯 구성(탭 바, 버튼, 텍스트)
- 템플릿은 자동차 소개 페이지 전체를 저장 후 다른 제품(의류, 가전 등) 소개 페이지 작업 시 활용
- 컴포넌트는 자동차 소개하는 위젯 구성만 저장 후 프로필 페이지 작업 시 일부 활용
- 컴포넌트는 커스텀 위젯으로 활용할 수 있음
728x90
'앱 개발 > 개발 Tool' 카테고리의 다른 글
| FlutterFlow 기초 - #5 레이아웃 위젯 Stack (0) | 2025.02.25 |
|---|---|
| FlutterFlow 기초 - #4 레이아웃 위젯 Container (0) | 2025.02.14 |
| FlutterFlow 기초 - #3 레이아웃 위젯 Column / Row (0) | 2025.02.09 |
| FlutterFlow 기초 - #1. 위젯이란? (0) | 2025.01.29 |
| 플러터플로우(FlutterFlow) (1) | 2025.01.29 |





