고정 헤더 영역
상세 컨텐츠
본문
레이아웃 위젯 Column/Row 위젯 사용방법
Column 위젯은 위젯들을 세로 방향으로 배치하기 위해 사용하며 Row 위젯은 가로 방향으로 배치하기 위해 사용하는 위젯

Properties 설정하기
우측의 Property(속성)에 있는 기능들을 사용하여 원하는 UI작업에 맞춰 작업을 진행
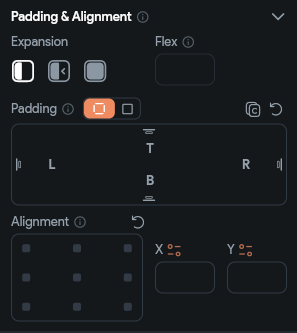
1) Padding & Alignment

- Padding : Column/Row위젯 주변으로의 여백을 설정
- Column과 Row위젯의 Padding는 명칭은 Padding이지만 Margin에 더 가까운 성격을 지님
- 상하좌우에 각각 숫자를 입력하여 조절이 가능
- Alignment : Column과 Row 위젯에 위치한 자식 위젯들을 정렬
- 총 9개의 점 중 원하는 위치를 클릭하면 해당 위치로 정렬
- -1 ~ 1 사이의 숫자를 입력하여 위치를 조절이 가능 (0,0이 중앙 정렬)
2) Column/Row Properties

- Main Axis Size : 메인축 사이즈 현재 자식 위젯의 크기에 맞추거나 페이지 화면에 맞춤

- Main Axis Alignment : 자식 위젯들을 메인축 정렬을 설정
- Start : 최상단(column) / 좌측(row) 정렬
- Center : 중앙 정렬
- End : 최하단(colunm) / 우측(row) 정렬
- Space Evenly : colunm/row의 전체 공간에서 균등하게 정렬(Main axis Size가 maximum으로 설정되어 있어야 됨)
- Space Around : Space Evenly와 유사하지만 상하(column) / 좌우(row) 공간을 최소화하며 균등하게 정렬
- Space Between : 상하(column) / 좌우(row) 공간 여백 없이 균등하게 정렬

- Cross Axis Aligment : 자식 위젯들을 보조축 정렬을 설정
- Start : 좌측 (column) / 최상단(row) 정렬
- Center : 중앙 정렬
- End : 우측(colunm) / 최하단(row) 정렬
- Stretch : 자식위젯들의 크기를 Column/Row 위젯의 크기에 맞춰 확대 정렬

- Scrollable : 스크롤 기능 사용 여부 설정

- Spacing
- Items Spacing : 자식 위젯들간의 간격을 설정 (Apply to Start & End 활성화 시 Start Spacing와 End Spacing에 동일하게 적용)
- Start Spacing : 최상단(column) / 좌측(row) 여백 설정
- End Spacing : 최하단(column) / 우측(row) 여백 설정
728x90
'앱 개발 > 개발 Tool' 카테고리의 다른 글
| FlutterFlow 기초 - #5 레이아웃 위젯 Stack (0) | 2025.02.25 |
|---|---|
| FlutterFlow 기초 - #4 레이아웃 위젯 Container (0) | 2025.02.14 |
| FlutterFlow 기초 - #2 위젯 사용하기 (0) | 2025.02.08 |
| FlutterFlow 기초 - #1. 위젯이란? (0) | 2025.01.29 |
| 플러터플로우(FlutterFlow) (1) | 2025.01.29 |





